WordPress、Stripe、Alipayの組み合わせで、決済を導入する方法を述べます。
2つに分けて説明します。
- Alipay決済用のQRコードを表示させる
- AlipayアプリでQRコードを実際にスキャンして支払いを行う
今回は「1.」の説明になります。
目次

目次
Alipay導入概要
流れは以下の通りです。
- WordPressでStripe決済を実装するプラグインを検索する
- そのStripeプラグインがAlipayをサポートしていればOK
- テストサーバに導入
- QRコードによる決済テスト
XAdapter Stripe Payment Gateway for WooCommerce
WordPressディレクトリからStripeとAlipayをサポートしているプラグインを見つけました。決済のプラットフォームがWooCommerceしか対応していませんが、今はテストサーバで動けばいいのでOKです。
このプラグインの正式名称はWooCommerce Stripe Payment Gateway (Credit Card, AliPay, BitCoin, Apple Pay)です。
Alipay設定
| How to setup Alipay using Stripe Payment Gateway Plugin for WooCommerce? |
この解説通りで問題ないです。
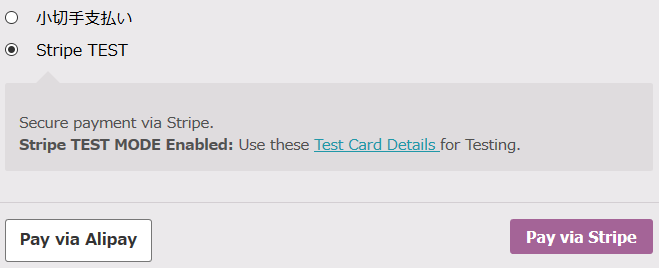
プラグインをインストールして、テストサーバで支払い画面を表示してみると、

「Pay via Alipay」ボタンがありました!
Alipay決済を実施(Live本番)
ボタンをクリックすると。。

Alipay決済のQRコードが表示されます!
Alipay決済詳細
販売(商品登録)したものは1200円でした。それを元に導くと
- 71.12元クライアントが支払う(当時1元16.87円のレート)
- 自分の手元に振り込まれるのは1157円⇒約4%の手数料
こうなります。
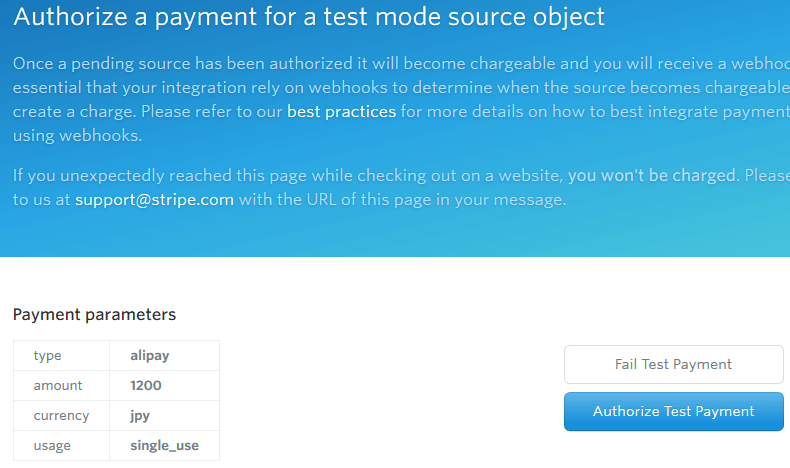
Alipayテストモード

Stripeにはテストモードがあります。それでAlipay決済を実施してみると↑の画面になります。Stripeの本番環境ではSSLが必須なので、SSLが無い環境ではここまでしか進めません。
Live本番の画面を表示させるためにはサイトをSSL化させる必要があります。

次は表示したQRコードを実際にAlipayアプリでスキャンするテストを行います。




コメント